Na vanguarda dos tempos modernos, a Nortis Inc se destaca como uma líder em oferecer o que há de mais avançado em métodos de construção, tecnologia e projetos de arquitetura. Fundada sobre os pilares da inovação e do compromisso com a excelência, a Nortis se diferencia não apenas por suas realizações, mas também por sua sensibilidade às questões sociais e ambientais.
Em busca de um portal imobiliário que estivesse a altura de seus luxuosos empreendimentos, o desafio principal consistiu em criar uma interface de usuário (UI) e uma experiência do usuário (UX) que facilitasse a navegação pelo vasto catálogo de propriedades da Nortis Inc, ao mesmo tempo em que oferecesse informações detalhadas e relevantes sobre cada imóvel, de forma a atrair e engajar potenciais compradores.
Arquitetura da informação e wireframes
Inspirada na clareza, na facilidade de uso e na experiência do usuário, a arquitetura da informação foi sintetizada para simplificar a jornada dos usuários, garantindo que eles encontrem as informações desejadas de forma rápida e intuitiva, assim, os wireframes para o portal imobiliário foram o resultado de um processo colaborativo e iterativo, onde cada elemento foi cuidadosamente projetado para otimizar a experiência e a usabilidade.

Layouts e versões
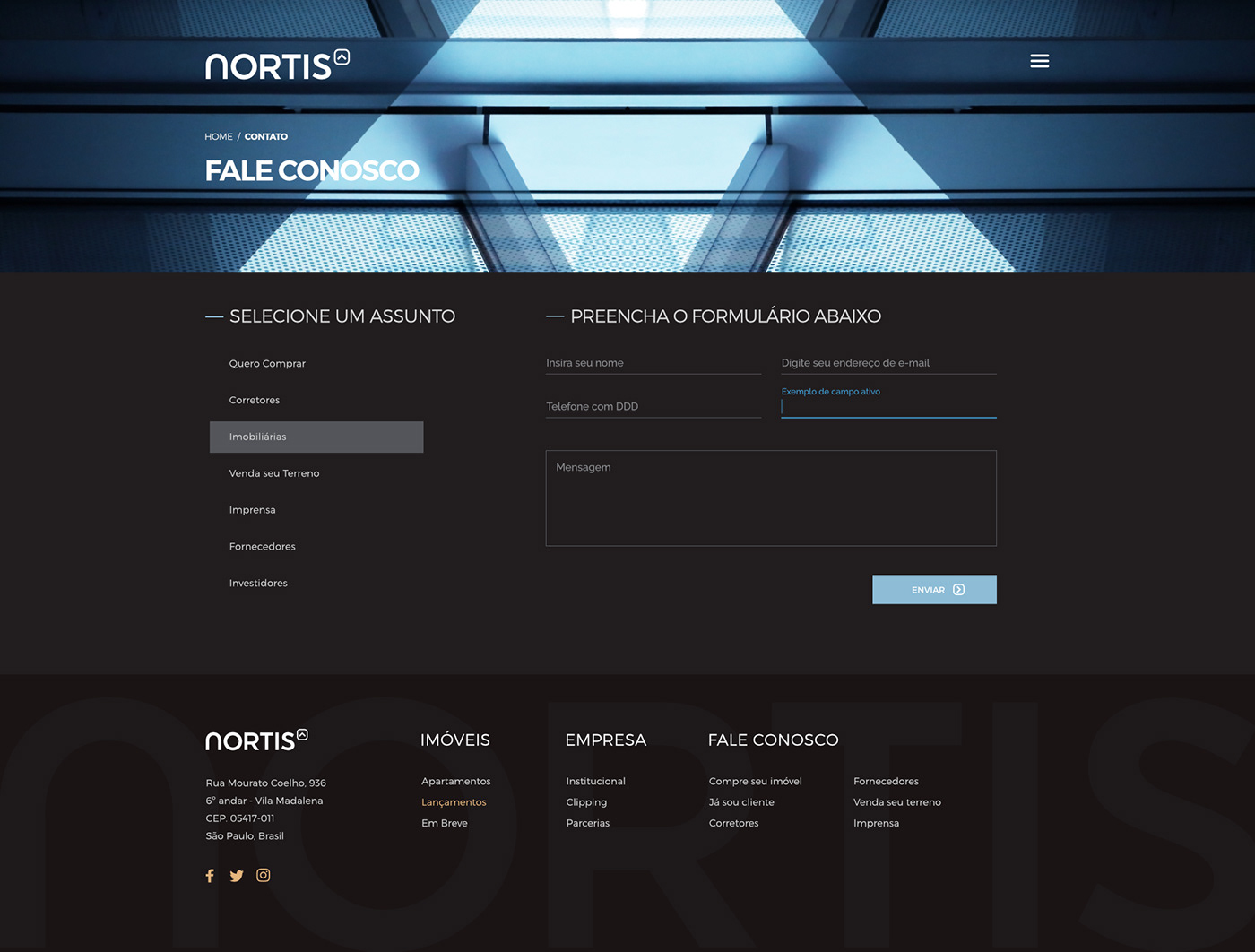
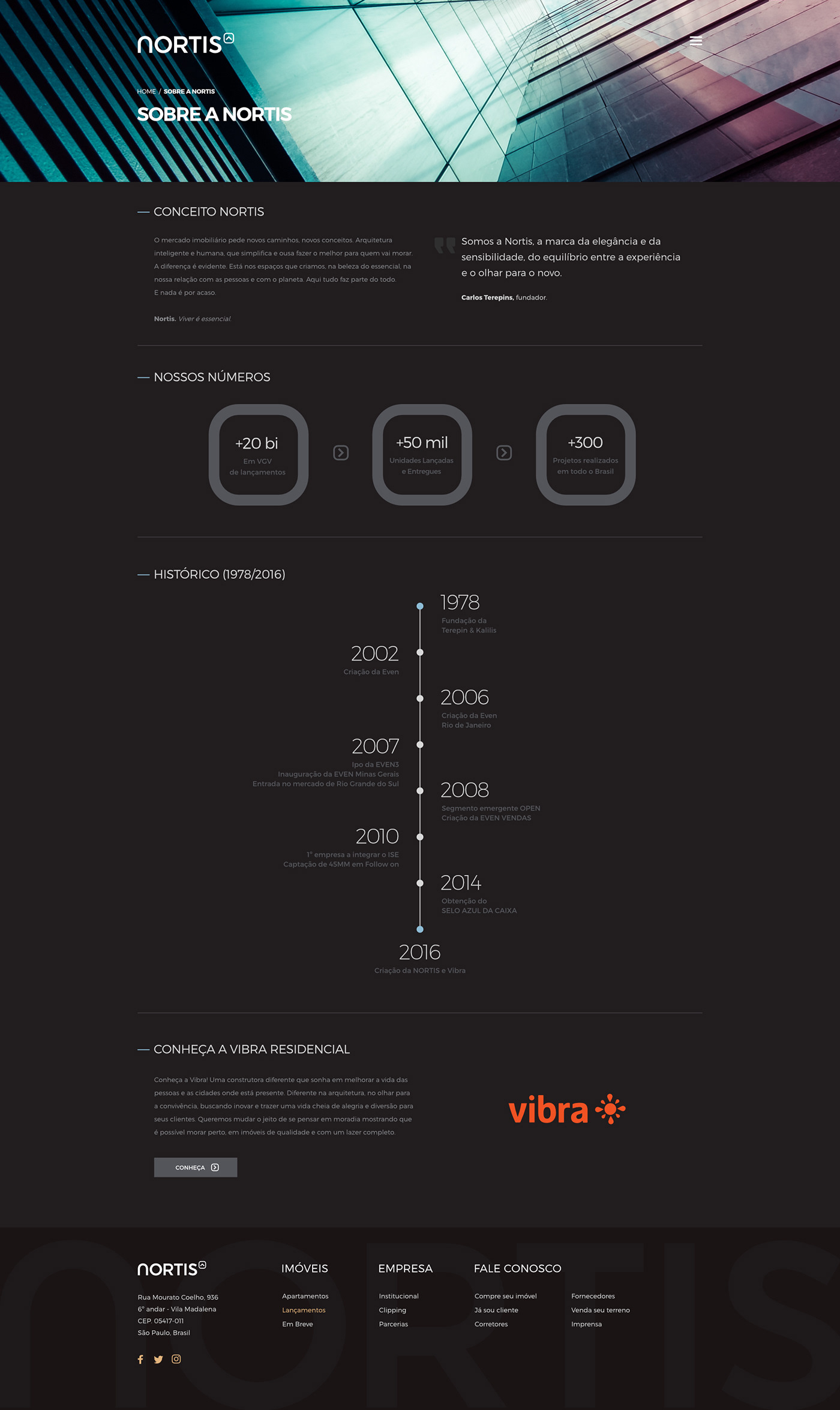
O processo de design foi marcado por uma série de iterações de layout, cada uma representando um passo crucial em direção à criação do design ideal, variando de diferentes versões para o banner principal até versões negativas do layout. Isso permitiu criar um design final que não apenas atendia, mas superava as expectativas da Nortis Inc e dos usuários.
Handover para o desenvolvimento e compliance
É sempre crucial garantir uma transição tranquila e eficiente para o time de desenvolvimento. Este processo de handover envolveu a entrega e documentação de todos os elementos do design, juntamente com diretrizes claras e recursos necessários para a implementação bem-sucedida do layout. Para garantir a consistência e a responsividade em diferentes dispositivos, decidimos alinhar o layout com o sistema de grid do Bootstrap, utilizando um grid de 12 colunas, acelerando o processo de validação entre todas as diferentes quebras de resolução.

S K I N S D A R K

M A T E R I A L D E S I G N